Halo, Alan Lovers! Siapa di sini yang banyak berhubungan sama dunia front end? Pasti gak asing kan sama yang namanya HTML, CSS, dan JavaScript. Nah, dalam artikel ini kita bakal bahas framework yang perlu kamu tau sebagai developer front end. Framework tersebut adalah Vue.js.
Apa itu Vue.js? Kenapa harus tau? Yuk simak artikel ini untuk mendapatkan jawabannya.
Apa Itu Vue.js?
Vue adalah sebuah framework JavaScript untuk membangun user interfaces. Kerangka kerja ini dibangun di atas standar HTML, CSS, dan JavaScript, dan menyediakan model pemrograman deklaratif dan berbasis komponen yang membantu kalian mengembangkan antarmuka pengguna dengan efisien, baik itu yang sederhana maupun kompleks.
Contoh simpelnya:
import { createApp } from 'vue'
createApp({
data() {
return {
count: 0
}
}
}).mount('#app')
<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
</div>
Vue.js is a more flexible, less opinionated solution. It’s only an interface layer so you can use it as a light feature in pages instead of a full-blown SPA
Evan You, Pengembang Vue.js
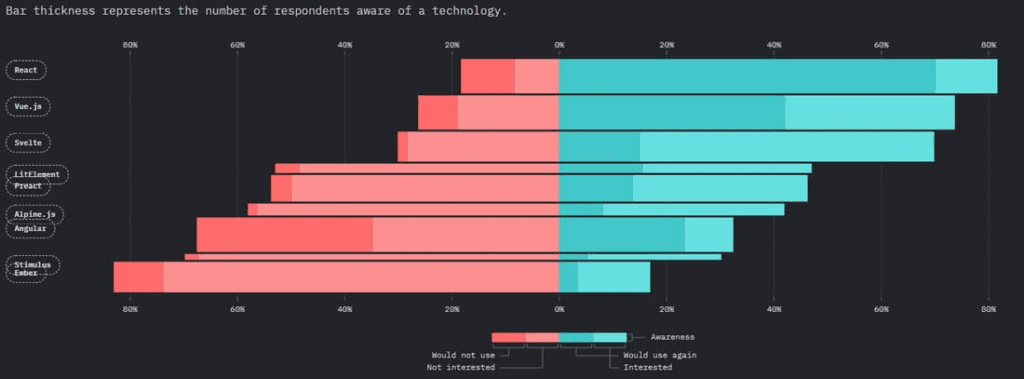
Evan You ingin membuat sebuah framework front end yang dibuat dengan tujuan untuk memiliki kekuatan seperti Angular, tetapi lebih “ringan” dan fleksibel. Agar tidak memerlukan plugin dan konsep yang tidak perlu dari Angular. Hal ini membuat Vue.js menjadi salah satu framework front end yang paling populer saat ini.

Mengapa Perlu Menggunakan Vue.js?
Ada berbagai alasan bagi seseorang untuk menggunakan Vue.js. Di sini, kita bakal sharing beberapa alasan kenapa kalian perlu belajar Vue.js.
Pertama, Vue.js adalah salah satu framework yang paling mudah dipahami bagi kebanyakan developer, karena menggunakan JavaScript. Oleh karena itu, siapa pun yang memiliki pengetahuan dasar JavaScript akan dapat mengembangkan dengan Vue.js.
Alat Vue CLI yang digabungkan dengan alat pengembangan front end lainnya membuat pengaturan Vue.js menjadi mudah. Ini diatur dengan beberapa fungsionalitas secara default, tetapi kalian juga dapat membangun kode dengan logika dan struktur DRY (Don’t Repeat Yourself).
Reaktivitas juga dibangun ke dalam Vue.js. Ini berarti fungsionalitas real-time yang populer di framework Angular mudah dilakukan dengan Vue.js. Misalnya, kalian dapat dengan mudah menerapkan direktif sederhana seperti v-if di aplikasi Vue.js.
Kesimpulan
Kamu tertarik untuk mengembangkan website tapi bingung gimana caranya? Jangan khawatir, Alan Creative hadir untuk membantu menyelesaikan masalah kamu. Kami menyediakan layanan pembuatan website dengan profesional. Tunggu apalagi? Hubungi kami sekarang juga untuk mendapatkan penawaran terbaik!